Angular2开发环境搭建之VS Code
本文共 475 字,大约阅读时间需要 1 分钟。
一、设置开发环境Node Js
Angular2开发环境主要依赖Node Js和Npm,
需要node 6.9.x和npm 3.x.x 以上的版本 。
查看版本命令使用 node -v和 npm -v.
二 、Angular2或以上版本 使用 Angular CLI命令行工具,可以快速创建项目 、添加文件以及执行大堆开发 任务 ,比如测试、打包和发布。
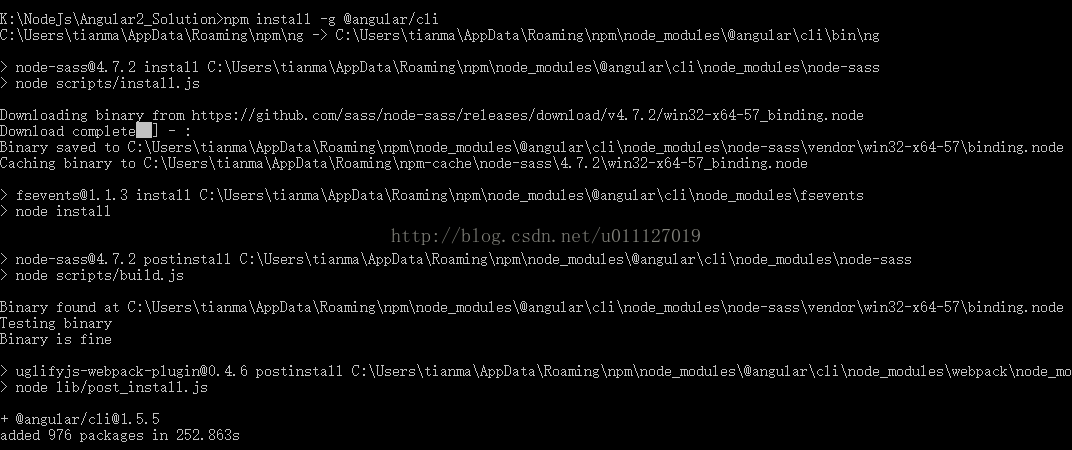
然后全局安装 。
npm install -g @angular/cli
注:安装过程可能 会比较慢 ,需要等待几分钟。

三、创建新项目
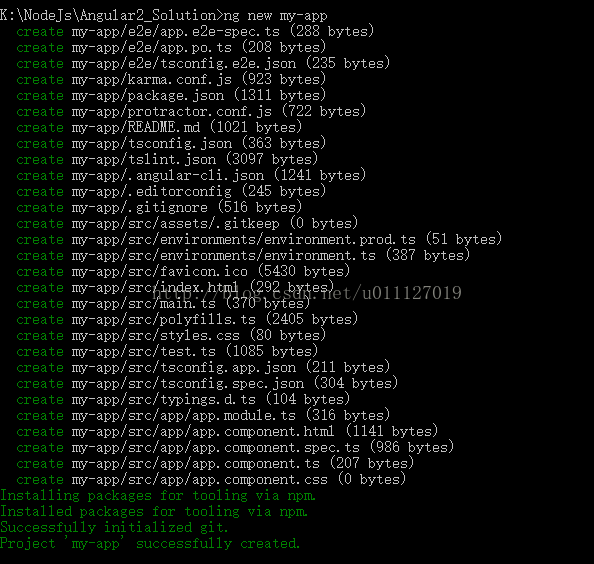
运行下列命令来生成一个新项目以及应用的骨架代码:
ng new my-app
注 :第一次安装过程也比较慢,耐心等待几分钟,
四、启动开发服务器
进入项目 目录,并启动服务器
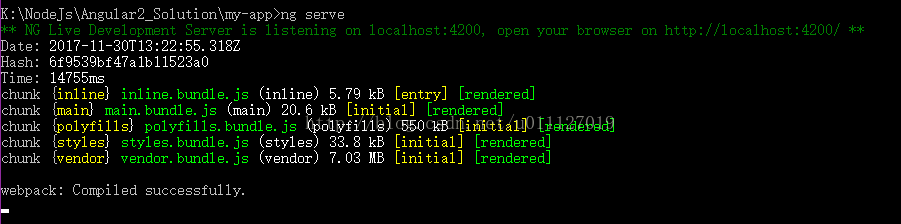
cd my-appng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
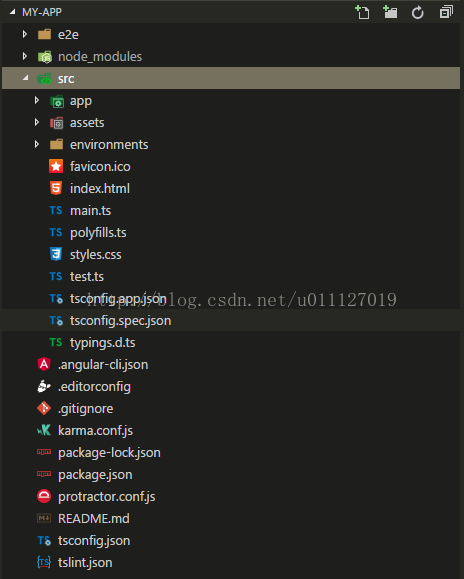
五、在 VS Code中打开项目
更多:
你可能感兴趣的文章
智慧旅游规划信息管理系统
查看>>
基于Netty和Kafka的物联网数据采集系统
查看>>
3DGIS地理信息系统设计方案
查看>>
Spring Boot 监听 Redis Key 定时任务
查看>>
3DGIS产品层次结构
查看>>
SPI总线之NSS
查看>>
【Java】Java自动类型转换
查看>>
【Java】Java强制类型转换
查看>>
【Java】:Java制作九九乘法表
查看>>
【JQuery】:JQuery加载模式
查看>>
【C语言】求一千以内的素数 第一种方法
查看>>
【C语言】求Fibonacci数列的前20项(数组)
查看>>
【C语言】求N的阶乘
查看>>
【HTML】解决DIV消除浮动问题(clear)
查看>>
【MySQL】使用cmd操作MySQL数据库
查看>>
【TP】ThinkPHP3.1用户登陆功能实现-基础环境搭建
查看>>
【TP】ThinkPHP3.1用户登陆功能实现-核心代码
查看>>
【易语言】易语言制作-bt天堂ok资源采集器(网络爬虫)
查看>>
【HTML】设置页面字体
查看>>
【HTML】一个简单的登陆页面
查看>>